Nonprofit Divi Child Theme Documentation & Support
Overview
Welcome to the documentation for the Divi Charity child theme! On this page, you will find all the steps you need to set up and use our theme. Please be sure to follow all of these steps and access the additional resources as needed.
Step 1 : Requirements
-Divi Theme
-Fresh Installation of WordPress (Recommended)
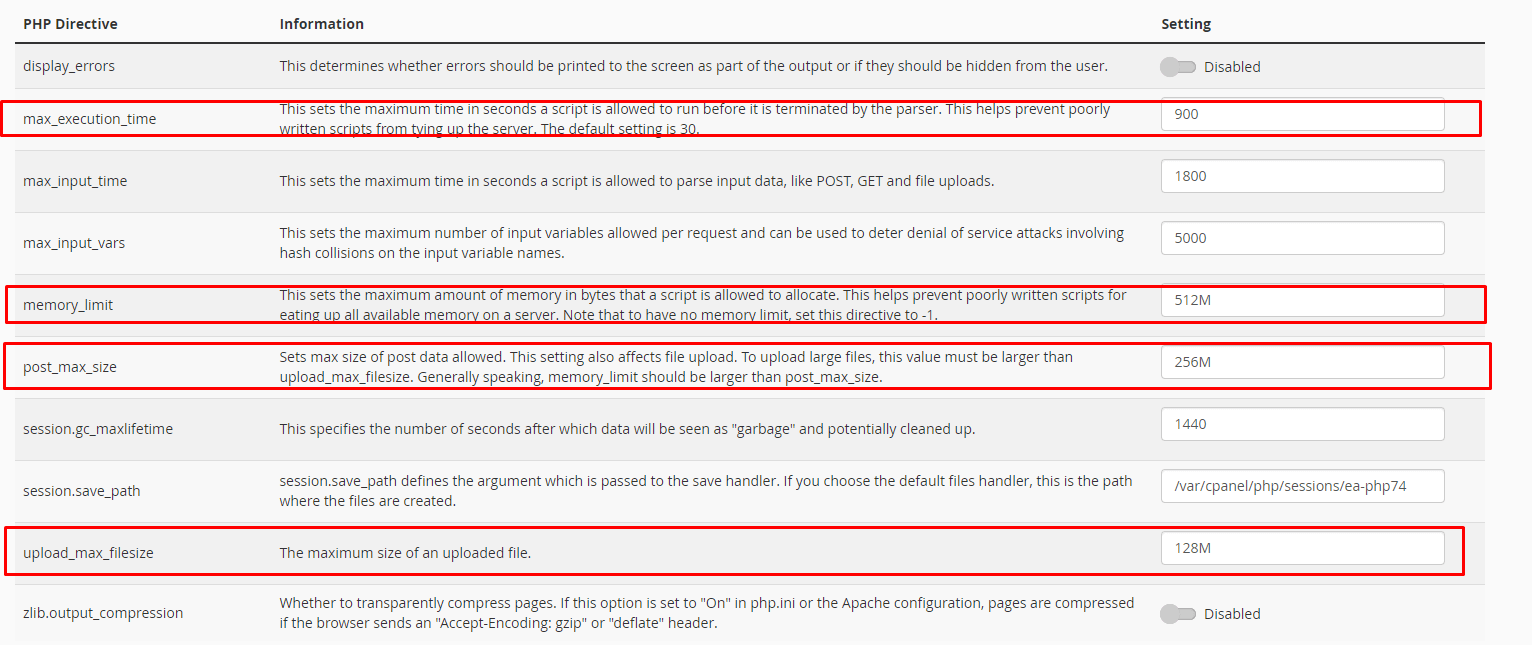
Server Requirements
-upload_max_filesize (512M or more)
-max_input_time (300 or more)
-memory_limit (512M or more)
-max_execution_time (1000 or more)
-post_max_size (512M)
Note: These are just recommended values, if you’ve got a Congrats Message in your Divi -> Support Center then you’re good to go, Please Contact your hosting support and ask them to increase these values If you don’t have a Congrats message in Divi Support Center.
Prepare Your Divi Site
Before you begin, make sure you have the Divi Theme by Elegant Themes installed and active. This is necessary since our product is completely based on Divi.
Step 2 : Installing Divi Child Theme
- After purchase, download the child theme file (it ends with “.zip”).
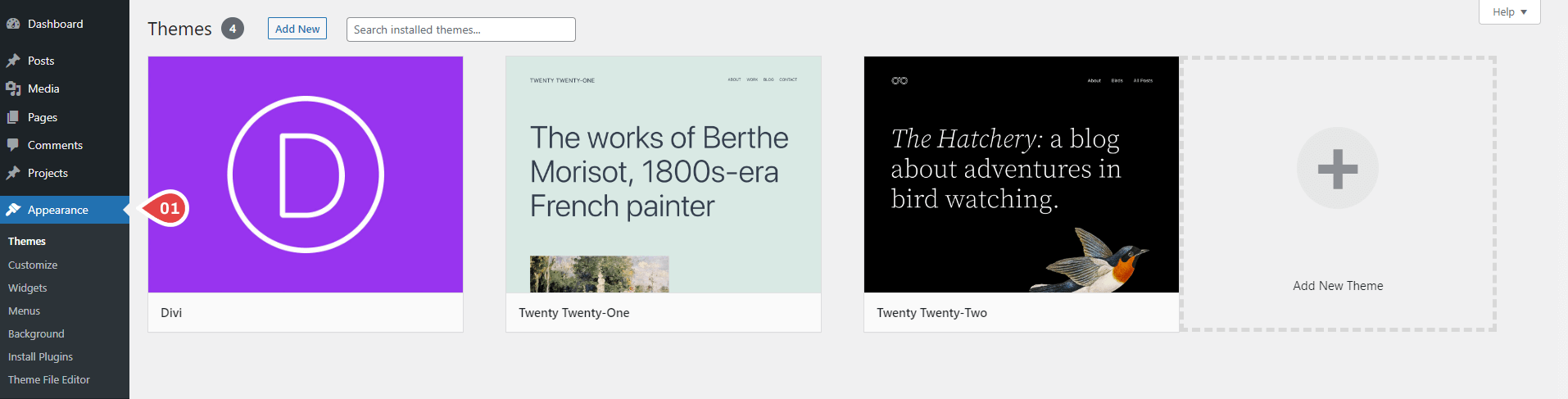
- In your WordPress Dashboard, go to Appearance > Themes > Add New.
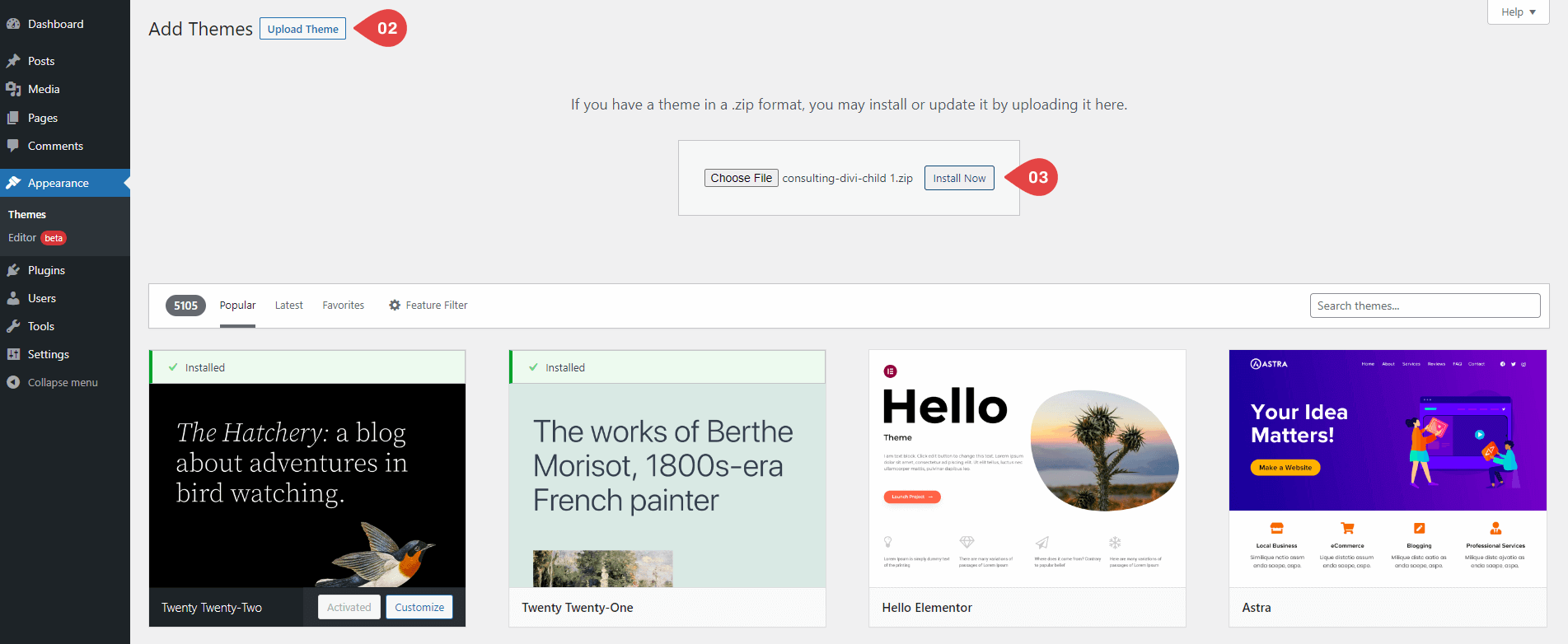
- Click Upload Theme, locate the .zip file, and click Install Now.
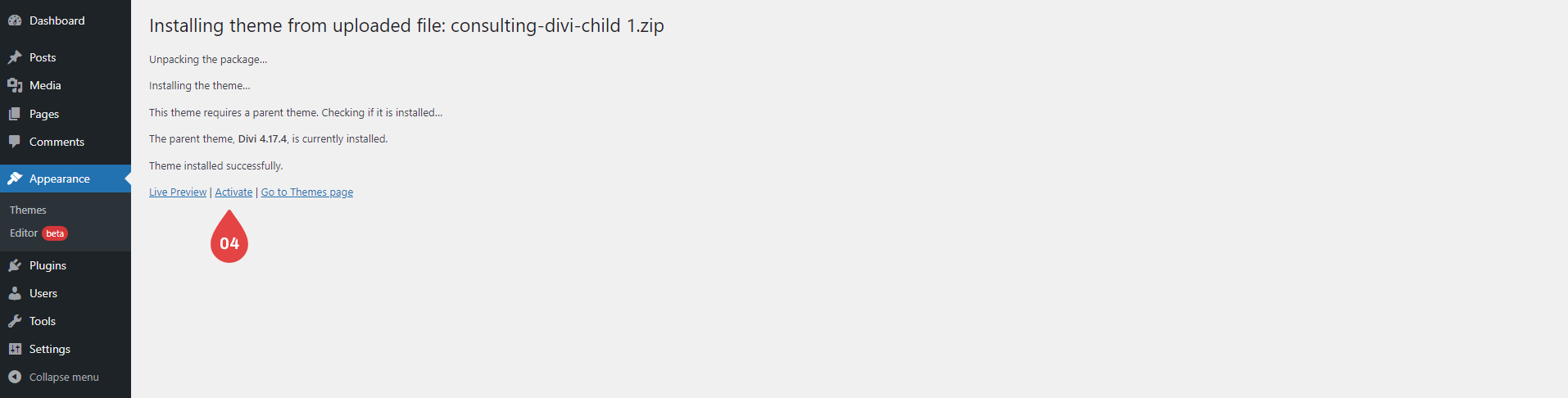
- Once the file upload is complete, click Activate.
- Your child theme will now be displayed as the active theme in the theme panel.
- After the file upload is complete, click Activate.
- Your child theme will appear as the active theme in the theme panel.
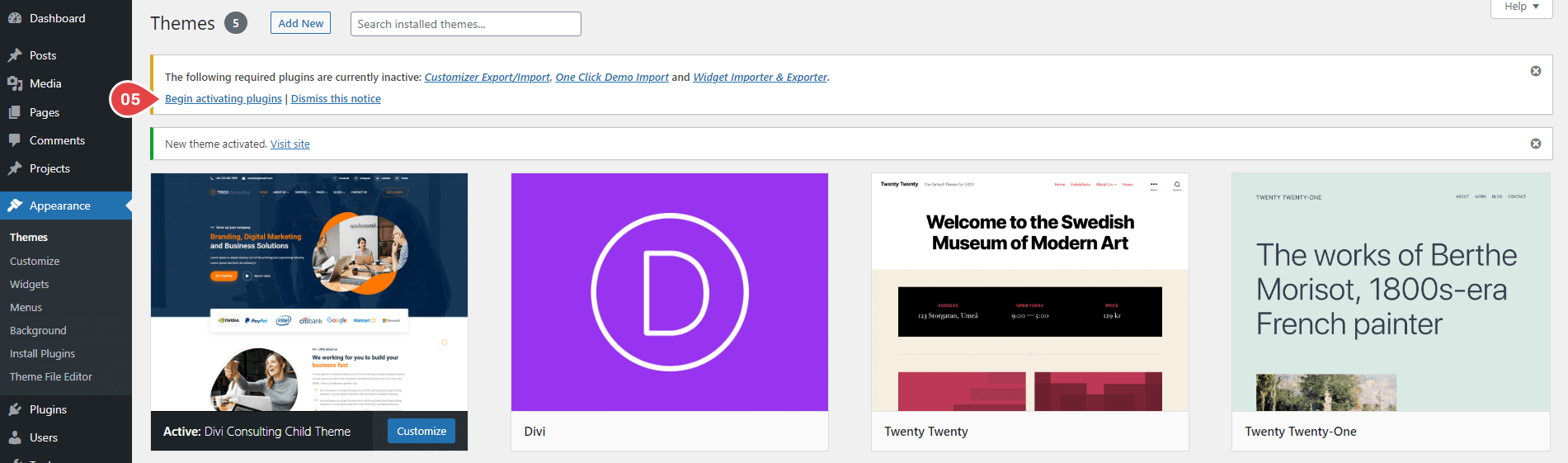
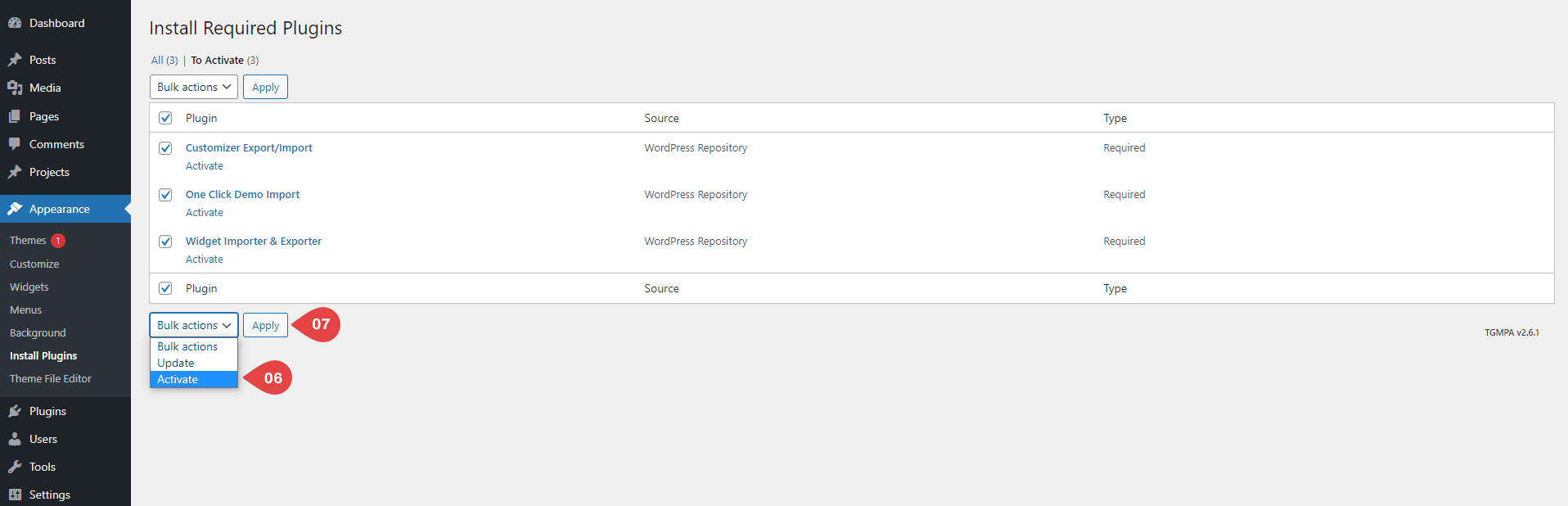
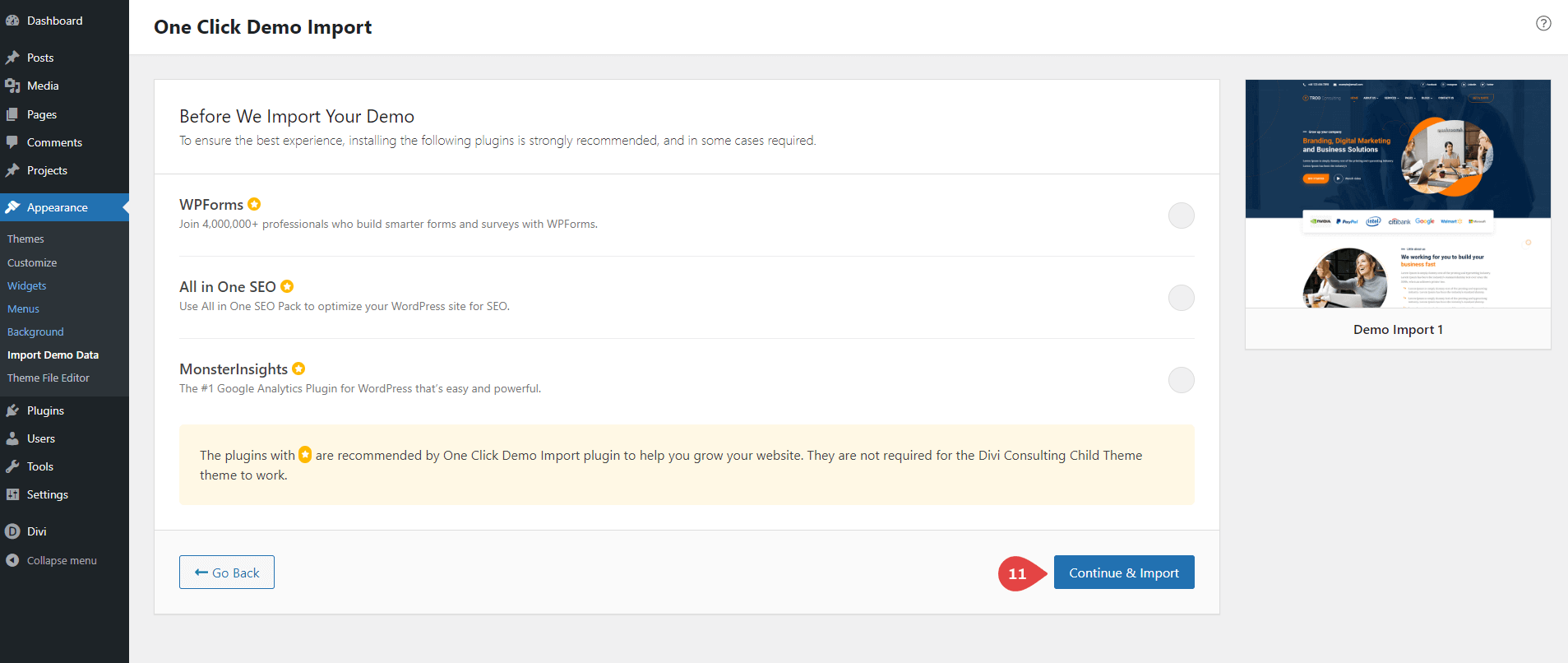
- Click the Begin Installing Plugins link on the dashboard screen to start the installation process.
- After installing the plugins, activate them.
- Once all required plugins are activated, click the ‘Return to the Dashboard’ link.
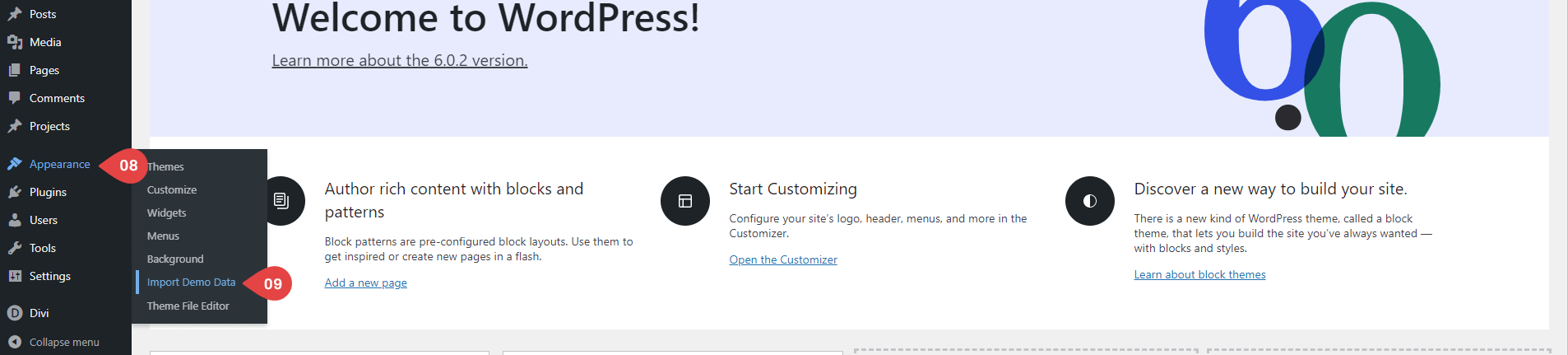
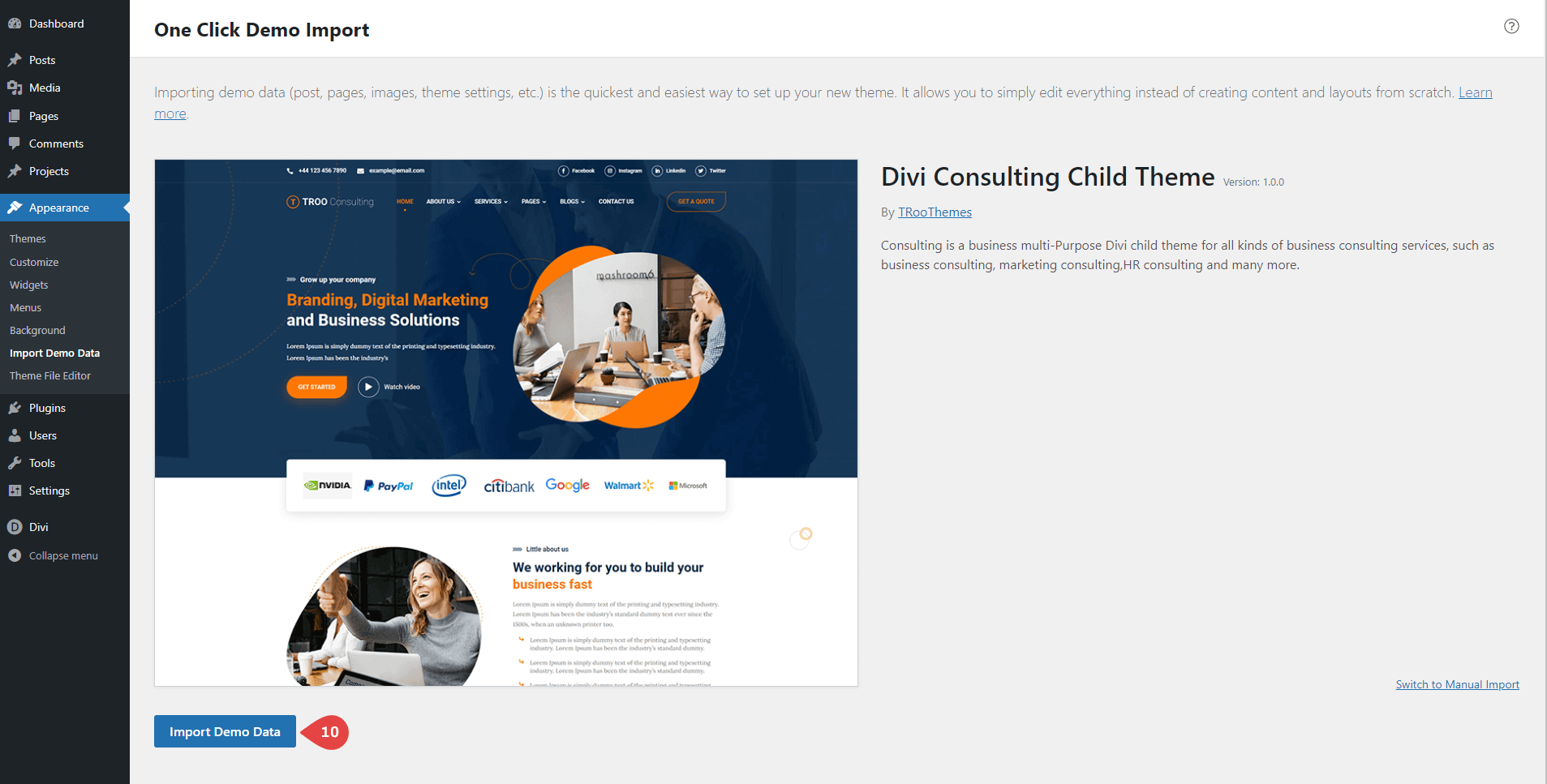
Step 4 : Manually upload both - 2 JSON files.
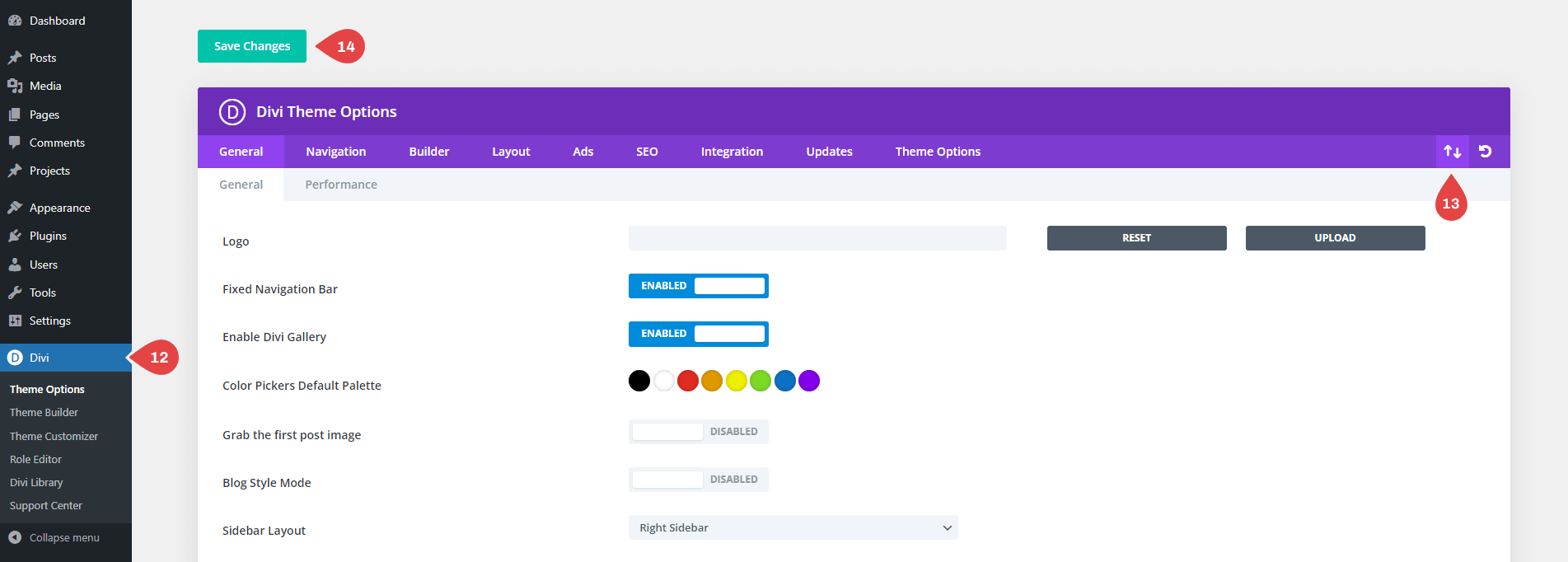
1. Upload Divi Theme Option File:
- Go to Divi > Theme Options.
- Click the Import/Export icon (up/down arrow).
- Select Import, then upload the divi-theme-option.json file.
- Locate the file in Product Zip > imports > divi-theme-option.json.
2. Upload Divi Theme Builder File:(For Header/Footer Or Other Templates)
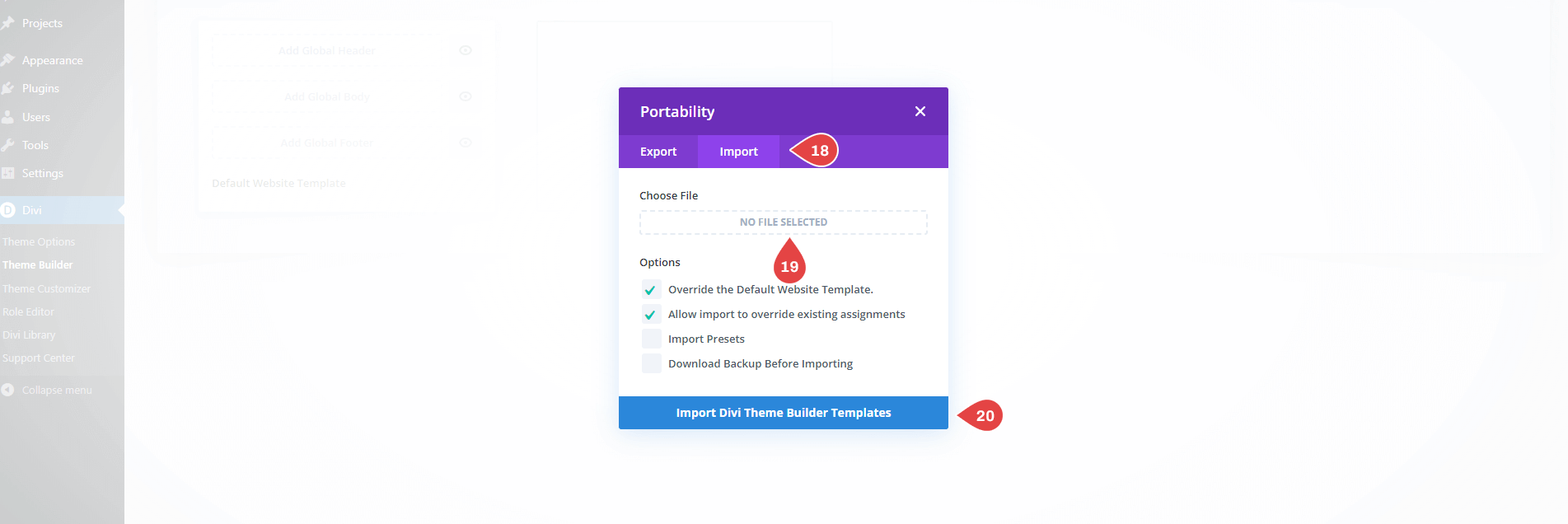
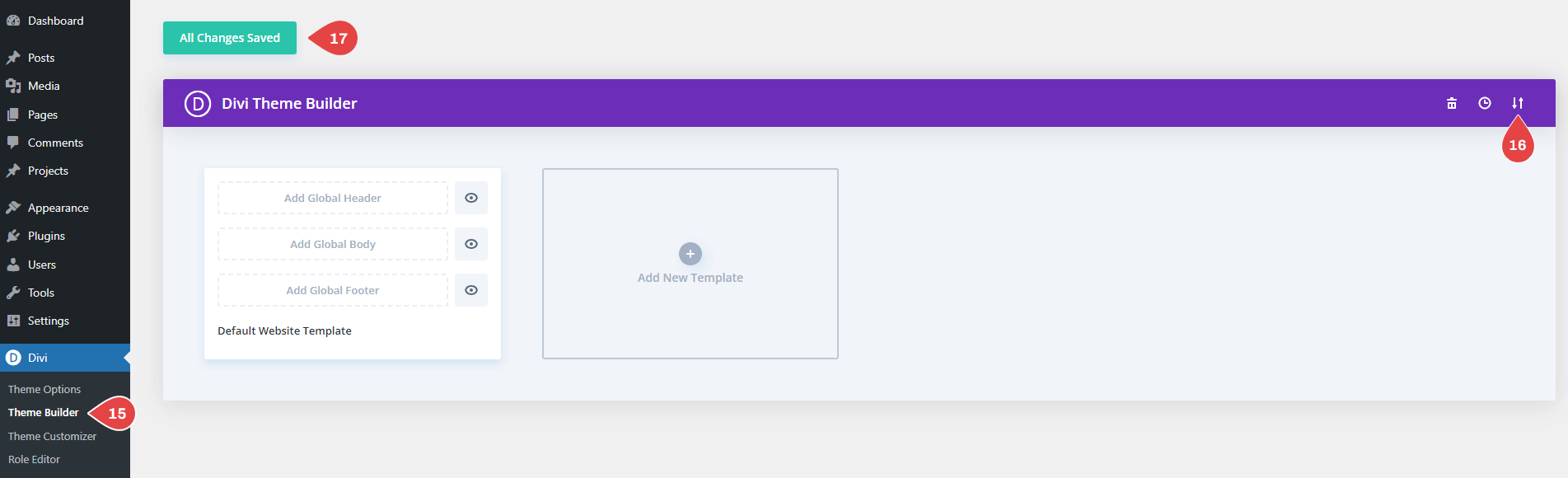
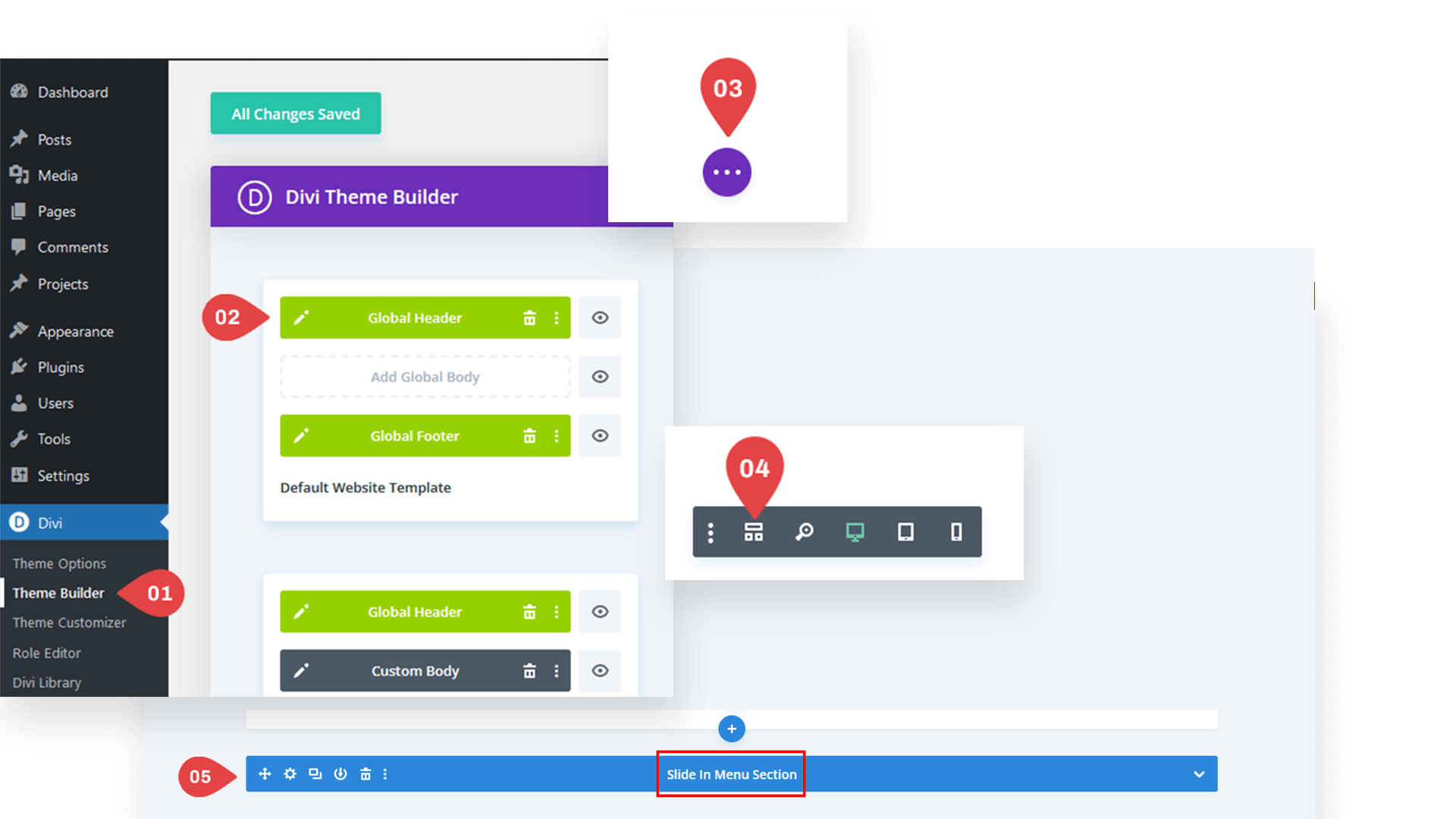
- Go to Divi > Theme Builder.
- Click the Import/Export icon.
- Select Import and upload the divi-theme-builder.json file.
- Locate the file in Product Zip > imports > divi-theme-builder.json.
Custom TRoo Options
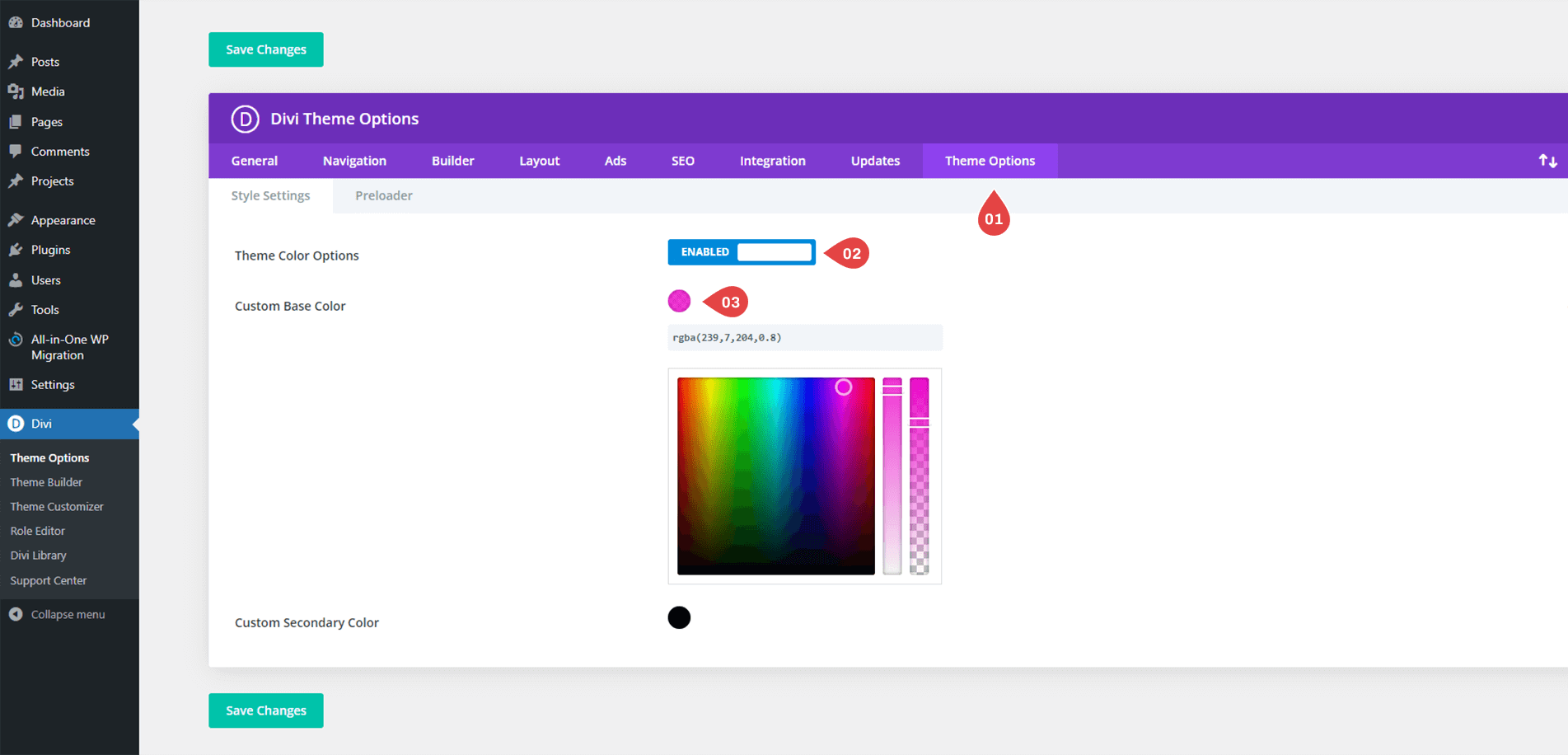
1. How To Change Colors
Go to Divi > Theme Options > Theme Options.
Here we have created 2 options
1) Theme Color Option (Change Color as per you choice)
2) Preloader Option (If you want to change disable preload then go here)
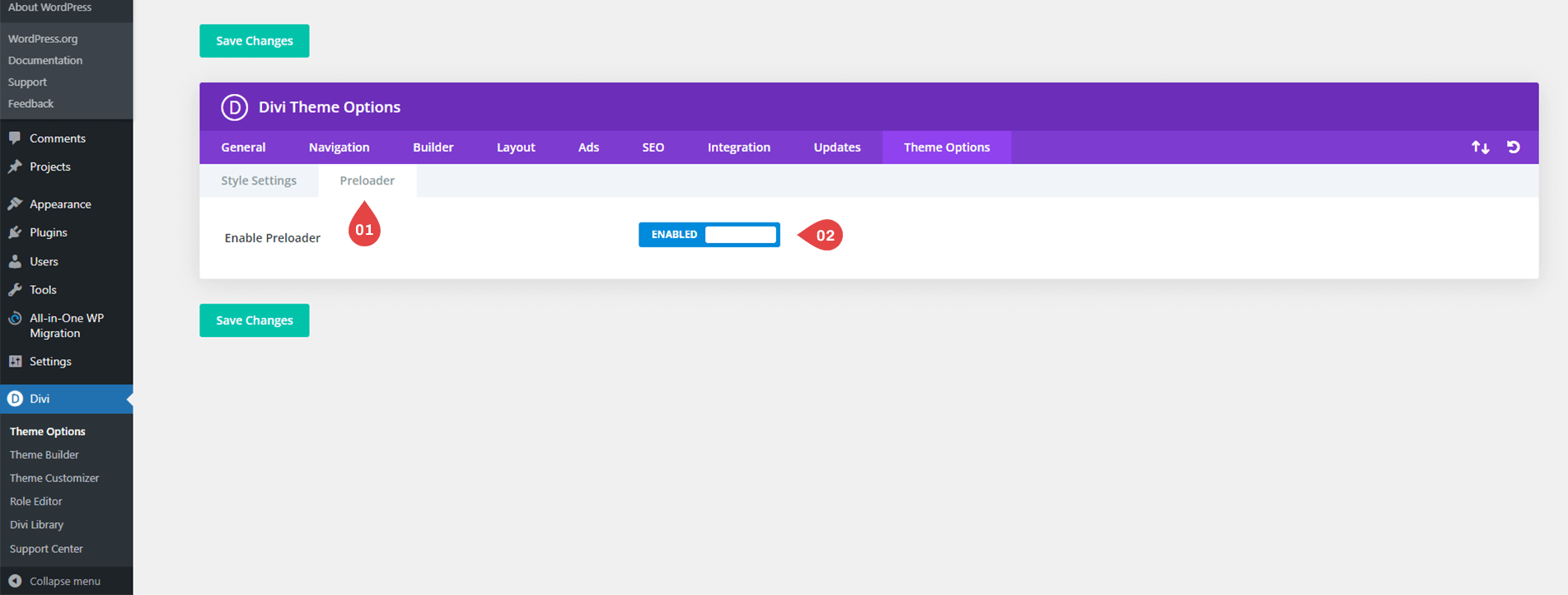
2. Enable/Disable Preloader
Go to Divi > Theme Options > TRoo Options (last tab).
1) **Preloader Option** – Enable or disable the preloader here.
Frequently asked questions
Problems importing the layout?
Need Any Help?
If you have any documentation related questions or need a video tutorial sooner please let us know at support@troothemes.com