Header Section Documentation
Get Started
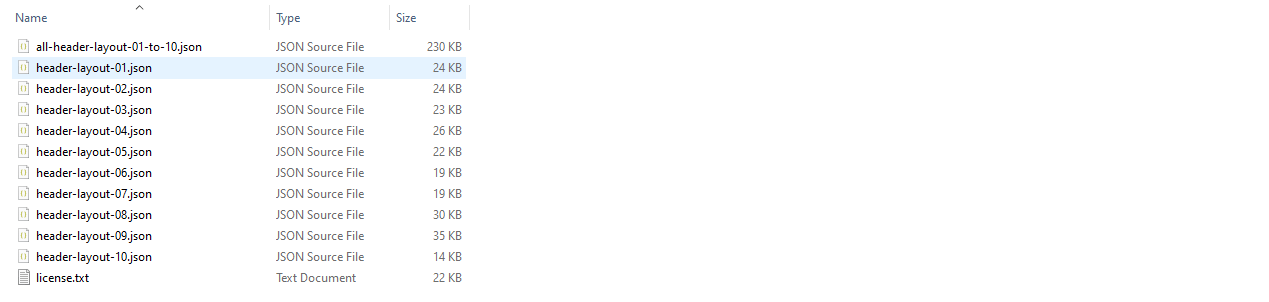
After unpacking this folder you will find see all Json file
Step 1 : Importing Divi Library Items
Download and unzip the folders ‘header-layouts-bundle.zip’ file to your computer.
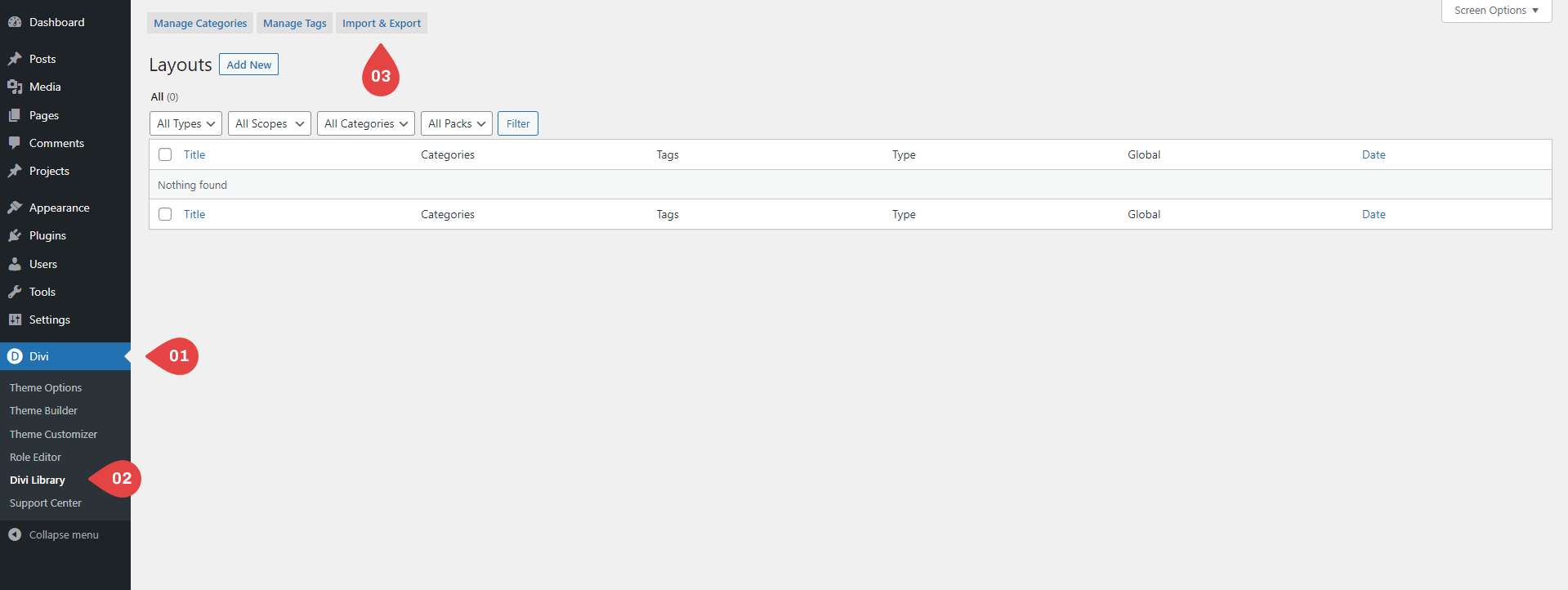
Go to Divi > Divi Library. Click on the import/export options.
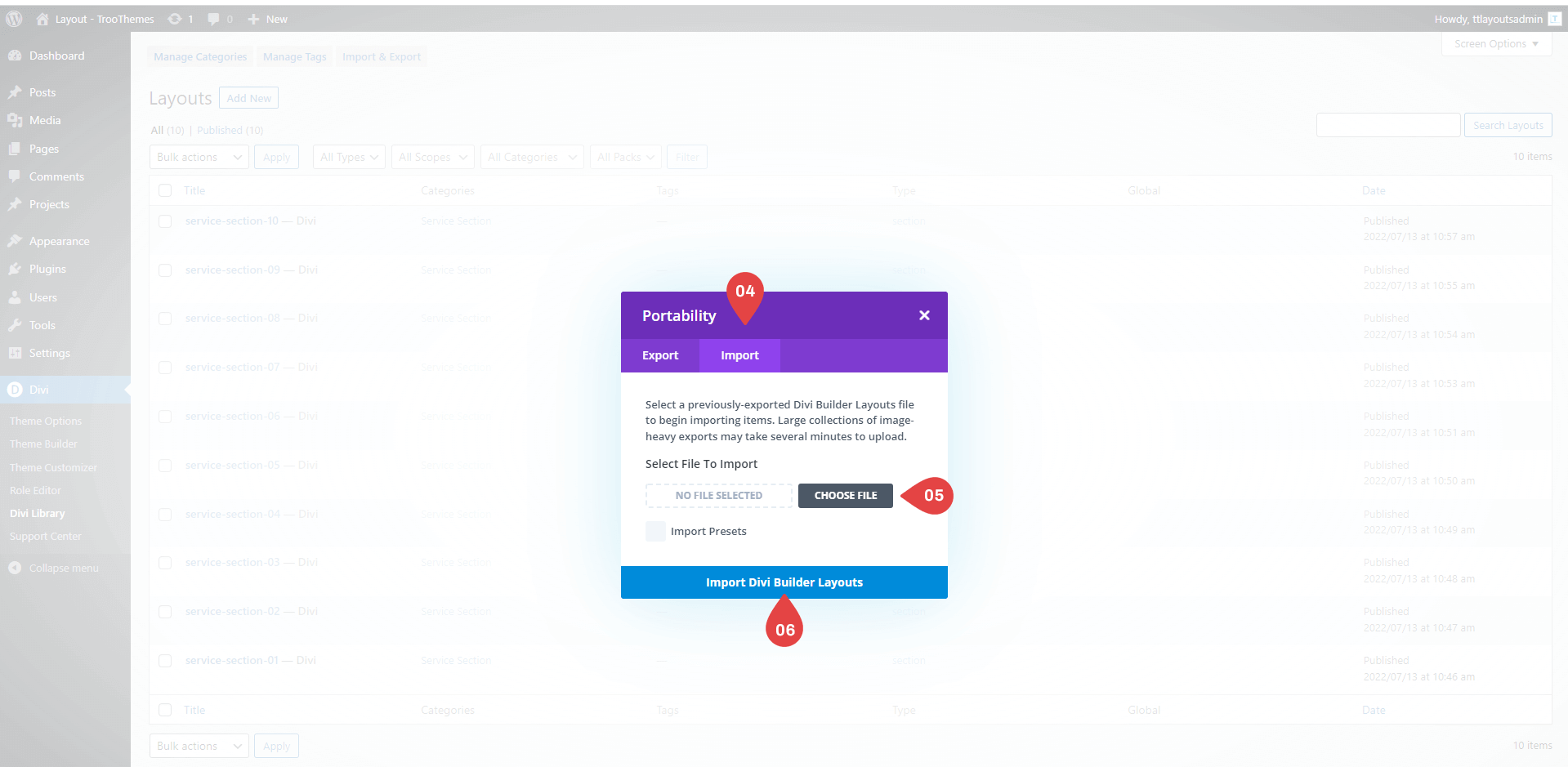
Click on Import/export button and switch to the import tab.
Note:-
- If you want to upload all headers at once then choose the file “all-header-layout-01-to-10.json” inside the folder header-layouts-bundle.
- If you want to upload indivisual(Single) header then go to the folder header-layouts-bundle and choose type of header you want to upload.
Step 2
Step 3
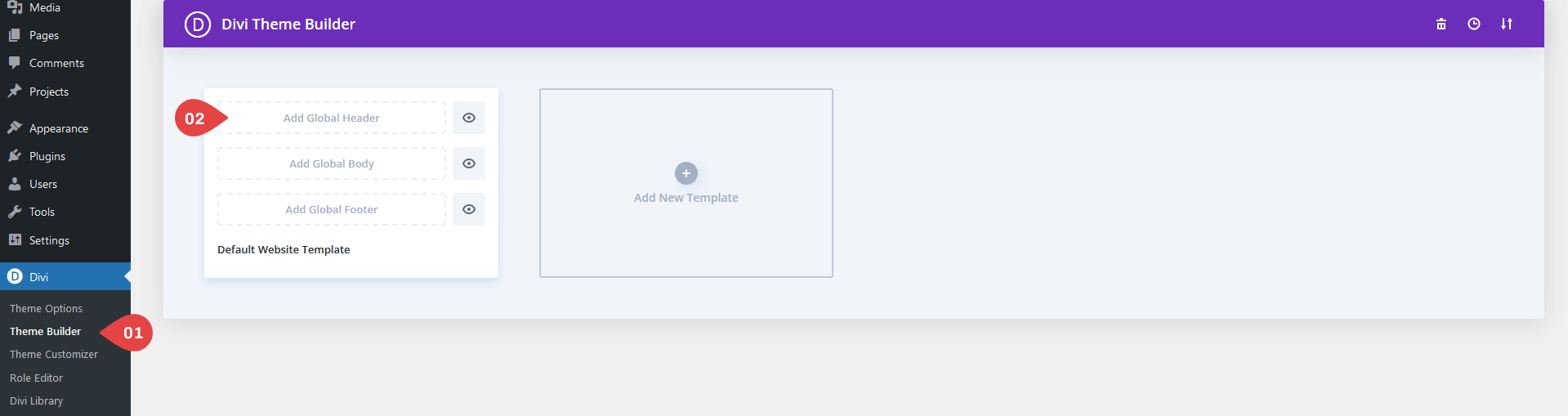
Step 4 :importing a header in your Theme Builder
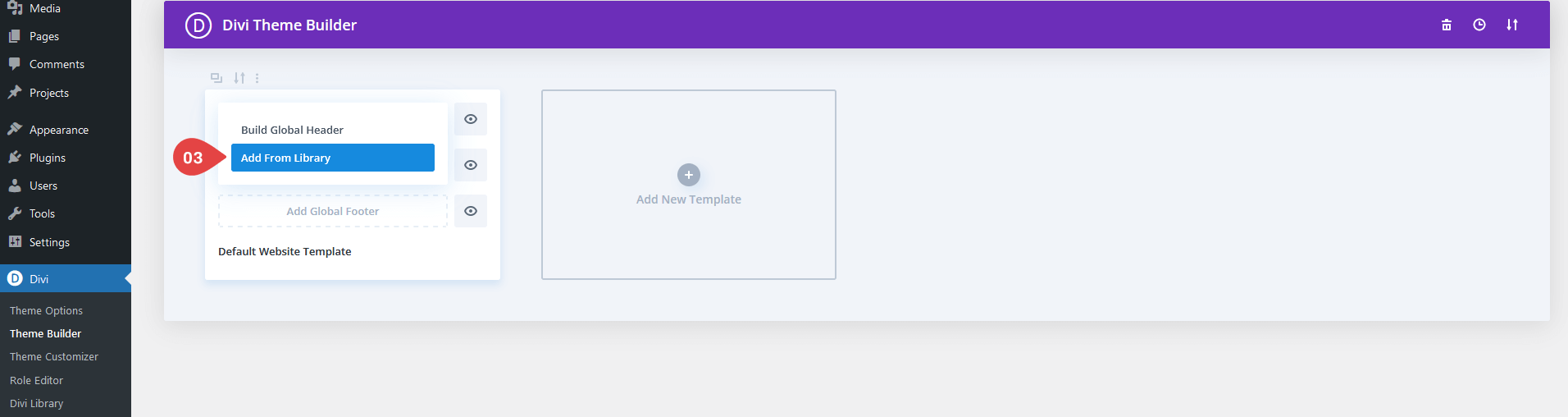
Step 5
Choose “Add From Library” Option
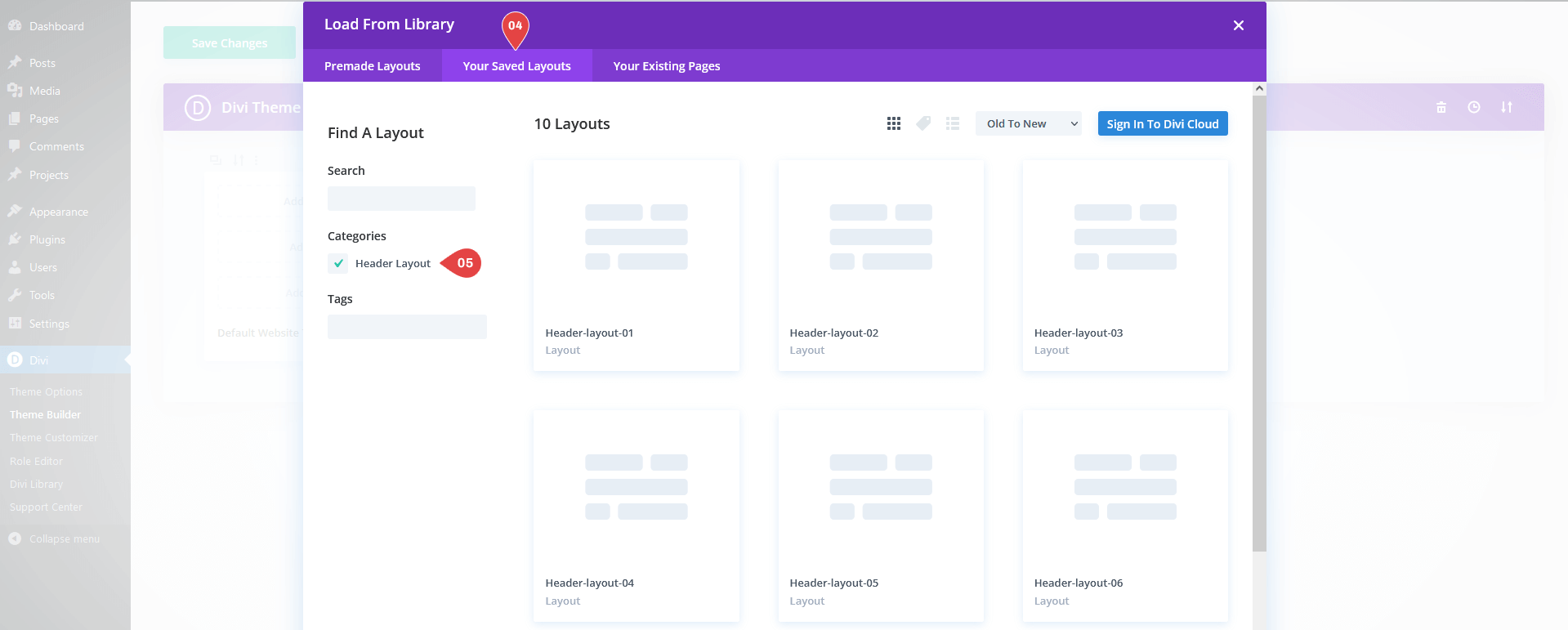
Step 6
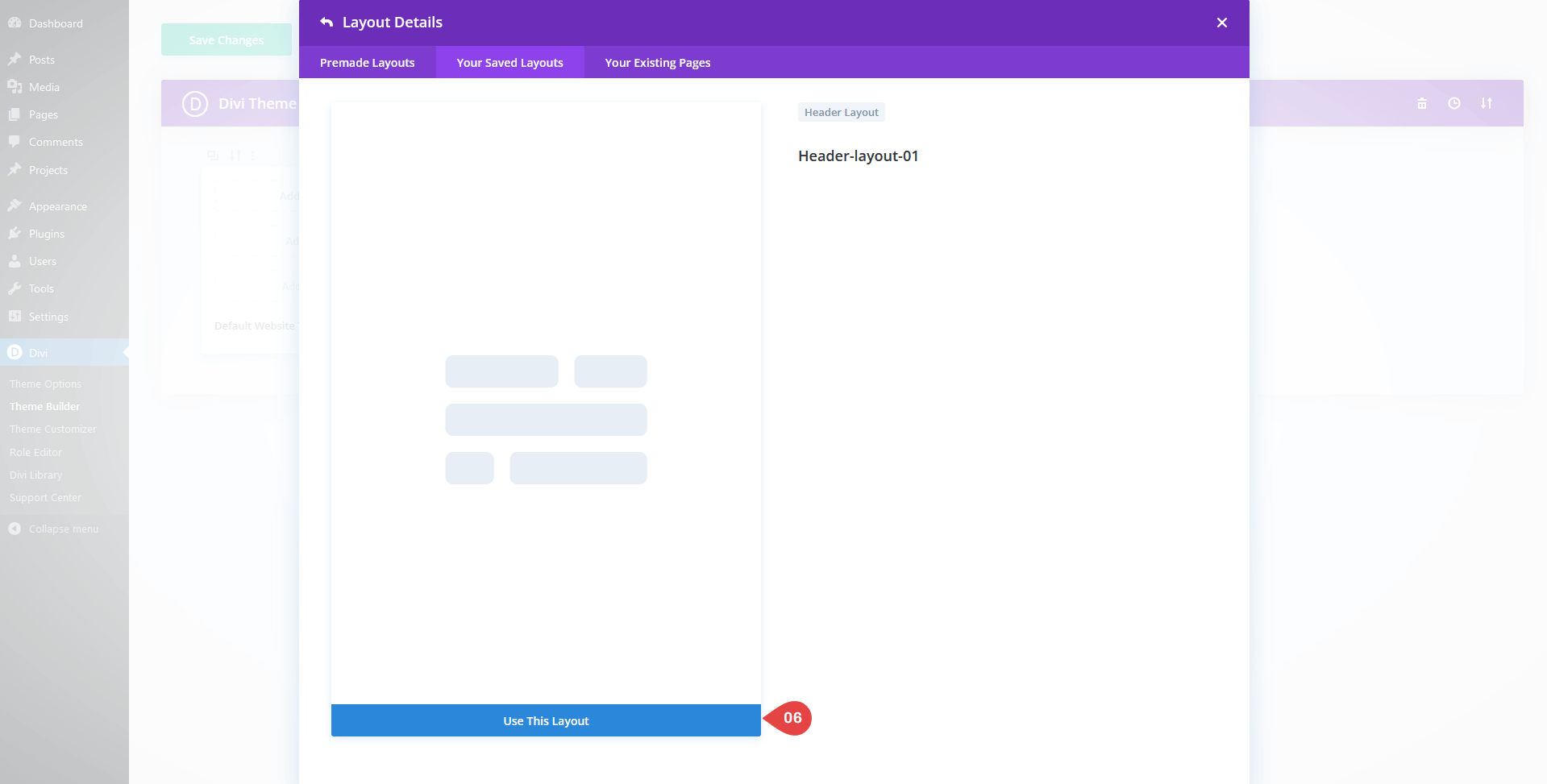
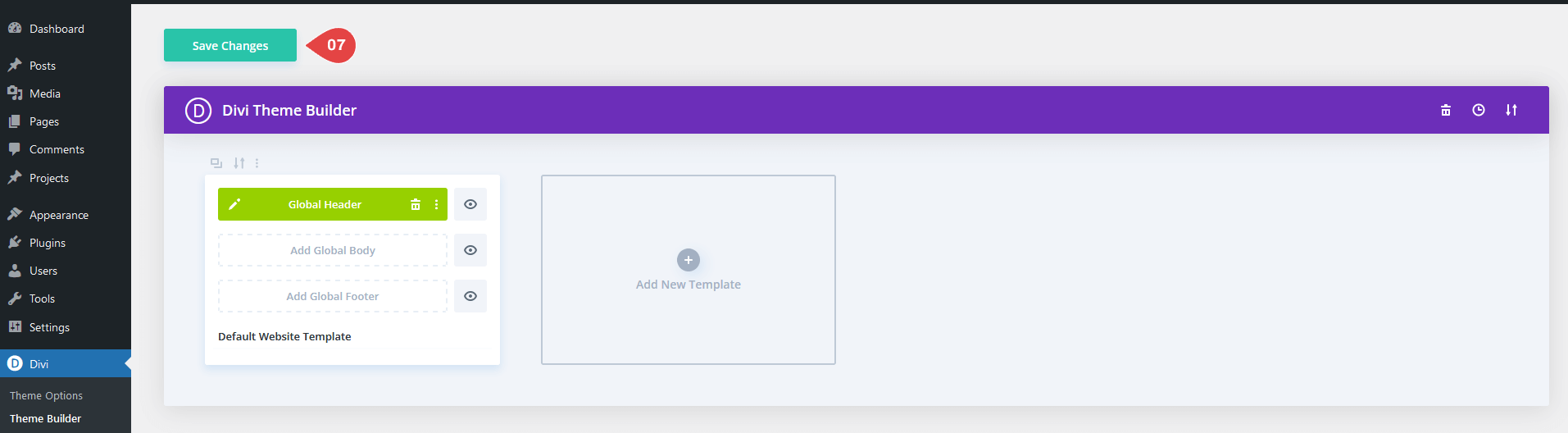
Step 7
Step 8
Frequently asked questions
Problems importing the layout?
If the importing process stops at 100%, or you have another problem, please make sure that you deactivate security plugins like Wordfence while importing. Then it should work fine. 🙂
How to changing colors
A couple colors can be changed in the code module.
To find the code module switch to wireframe view
Then open the code module. You will find some CSS code here and you can swap the color codes.
Double or different icons?
Open the CSS code module in your header. In case you cannot find this module then switch to wireframe view (left bottom).
33 and 32 are the icon numbers but there is a backslash missing in the front of these icon numbers.
For some reason, this backslash \ is getting stripped out after importing a header.
The fix is very easy you just need to add a backslash \ before the number like this:
Need Any Help?
If you have any documentation related questions or need a video tutorial sooner please let us know at support@troothemes.com